De emoji duikt weer op in de organische zoekresultaten van Google. Leuk, want door het toevoegen van emojis vallen je organische zoekresultaten meer op. Hierdoor vergroot de kans op een klik en dat is natuurlijk wat iedere websitehouder wil. Toch is het vreemd, want in 2015 heeft Google de emojis al eens uit de zoekresultaten verwijderd. Het lijkt erop dat Google er dit maal voor heeft gekozen om strengere voorwaarden op te stellen voor het plaatsen van emojis. Ben je benieuwd welke voorwaarden dit zijn en hoe je emojis het beste kunt toepassen? Wij delen 5 tips.
1: Mobiel vs. desktop
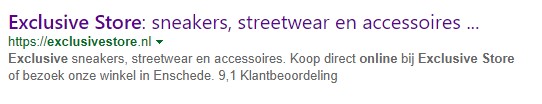
Per device verschilt de weergave van je toegevoegde emojis. Het is dus erg belangrijk om vanuit verschillende devices te checken hoe jouw toegevoegde emojis eruit zien. Hieronder vind je een voorbeeld van een weergave op mobiel vs. desktop. Beide zoekopdrachten zijn uitgevoerd in Chrome, de ene op een desktop en de ander op een Android toestel. Toch verschilt de weergave.
Desktop

Mobiel apparaat
2: Browser en browserversie
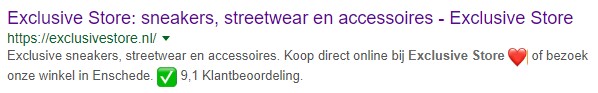
Naast dat de weergave verschilt tussen devices, verschilt de weergave ook per browser. Volgens de statistieken is Google Chrome de meest gebruikte internet browser op desktop (41,66%), gevolgd door Internet Explorer en Firefox. Daarnaast zien wij in onze eigen statistieken dat Safari ook een veel gebruikte browser is. Voor deze vier browsers hebben we de resultaten met elkaar vergeleken en die verschillen sterk. Zie hieronder:
Chrome:
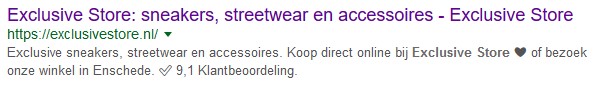
Firefox:
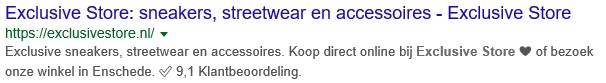
Internet Explorer:
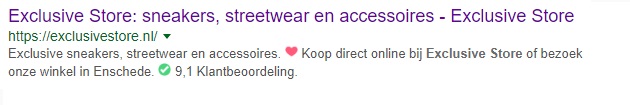
Safari:
Niet alleen verschilt de weergave per browser, het blijkt zelfs dat dezelfde browser soms een verschillend resultaat kan geven. Onderstaande zoekresultaten zijn gegenereerd door Chrome op een desktop.
Het verschil lijkt hoogstwaarschijnlijk te zitten in de verschillende browserversies die zijn gebruikt. De meeste mensen zullen gelijktijdig dezelfde versie gebruiken. Updates van browserversies worden namelijk automatisch uitgevoerd wanneer een browser wordt afgesloten. We hebben Google Analytics geraadpleegd om te zien of de meest gebruikte browserversie na verloop van tijd verandert. Onderstaande afbeeldingen laten het verloop zien van Google Chrome browserversies, waaruit we zeker kunnen concluderen dat Chrome automatisch geüpdatet wordt.
Uiteraard is er ook gekeken naar het verloop in browserversie van Safari en Firefox. Ook daar is een soortgelijk patroon en dus updaten ook die browsers automatisch hun versie. Het patroon van browserversies voor Internet Explorer is minder duidelijk dan bij eerdergenoemde browsers, maar ook daar is een verloop te zien.
3. Bing
Waar de emojis in Safari, Chrome, Firefox en Internet Explorer op verschillende manieren worden weergegeven, toont zoekmachine Bing op geen enkele browser emojis. De emojis worden hier vervangen door spaties. Houd hier rekening meer wanneer je emojis gaat toevoegen. Het is dus bijvoorbeeld niet slim om tekst te vervangen door emojis.
4. Kies je emoji zorgvuldig
Emojis kunnen ervoor zorgen dat je organische resultaten meer opvallen, waardoor ook je doorklikratio (CTR) mogelijk verbetert. Maar overdrijf niet. Google geeft aan dat de emojis alleen toegevoegd mogen worden wanneer ze relevant, bruikbaar en van toegevoegde waarde zijn. De emojis die je plaatst moeten dus wel passen bij de meta omschrijving of titel en mogen niet je metaomschrijving overheersen.
5: Back-up plan
Gezien Google de emojis in 2015 al een keer eerder beschikbaar heeft gesteld en vervolgens weer heeft verwijderd is het verstandig om een back-up plan te hebben. Maak bijvoorbeeld een export van je huidige paginatitels en -omschrijvingen voordat je de emojis gaat toevoegen, zodat je die op een later moment, indien nodig, weer kunt importeren.
Conclusie
Emojis kunnen een goede aanvulling zijn voor je meta title en description, maar wees er van bewust dat de emojis op verschillende apparaten, browsers en zelfs browserversies anders worden weergeven. Uitgebreid testen is dus zeker een must. Zorg er ook voor dat de titel en omschrijving ook zonder emojis leesbaar zijn. Je weet immers niet zeker of de emojis getoond worden. Heb jij al emojis toegevoegd aan je meta omschrijving? Wat zijn je ervaringen?