De ranking in Google zal binnenkort worden bepaald door jouw mobiele pagina’s. Google gaat namelijk mobiele pagina’s als de belangrijkste versie hanteren voor haar indexering, ten koste van de desktop versie.
De vraag is dan ook: Hoe kun je ervoor zorgen dat jouw website voor mobiele gebruikers goede inhoud biedt die gemakkelijk te lezen is op een kleiner scherm? Inhoud op mobiele apparaten moet het voor bezoekers namelijk makkelijker maken om naar de hoofdpunten te gaan, zonder veel te moeten scrollen én zonder te snijden in content.
Hieronder een aantal tips voor het ontwerpen van sterke Mobile-First content:
Inhoudsopgave voor alinea’s
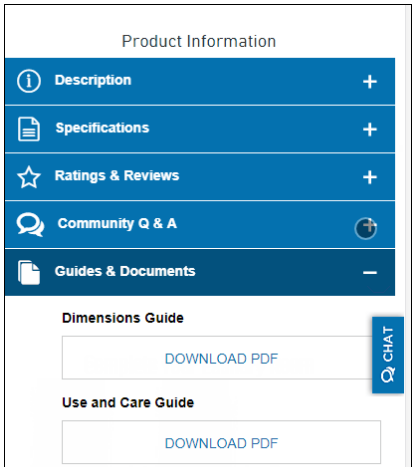
In plaats van het tonen van een lange tekst is het verstandig om “Snelle links” aan te maken voor iedere alinea. Met behulp van de Google Developer documentatie heb je de navigatie direct onder de titel en kan je snel navigeren naar de gewenste alinea.
Voor deze pagina ziet een geoptimaliseerde inhoudsopgave er voor mobiele bezoekers als volgt uit:
- Inhoudsopgave voor alinea’s
- Titels (H1) en subtitels (H2 t/m 6)
- Uitbreidbare inhoud
- Tabbladen
- Filters
- Samenvatting, hoogtepunten
- Opsommingen
- Vette of cursieve tekst
- Markeer belangrijke punten
- Hoe zit het met bureaublad?
H1 – H6 koppen
Maak gebruik van koppen op basis van de sitestructuur. Deze koppen vormen de basis van de Quick Links om bij de inhoudsopgave alinea’s aan te duiden.
- Titel (H1)
- Subtitels (H2)
- Sub-sub titels (H3)
- Subtitels (H2)
Uitbreidbare content
Uitbreidbare inhoudsgebieden worden meestal gebruikt voor meer details (productbeschrijving, specificaties, reviews, FAQ of documentatie). Ze zijn een geweldige manier om een pagina korter te maken en om makkelijker te navigeren, terwijl de toegang tot belangrijke informatie nog steeds mogelijk is.
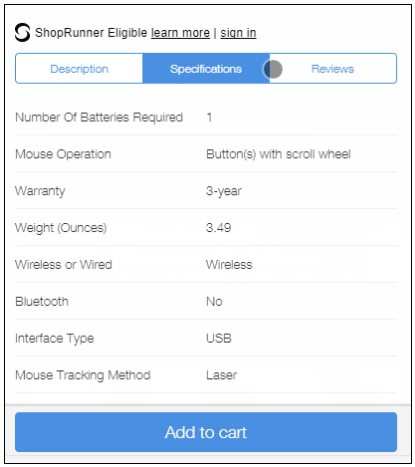
Tabbladen
Tabbladen worden minder gebruikt op mobiele apparaten vanwege ruimtelijke beperkingen. Het is een alternatief voor uitbreidbare inhoud. Het heeft hetzelfde doel (inhoud verbergen die misschien niet direct nodig is).
Filters
Filters zijn een makkelijke manier om grote delen van de inhoud te verbergen die een gebruiker niet interesseren. Door hen de mogelijkheid te geven om alleen te zien wat ze willen zien, maakt u het gemakkelijker om de informatie te vinden die ze zoeken zonder Doorheen alle cruften gaan om daar te komen.
Samenvatting / hoogtepunten
Door de belangrijkste informatie in enkele punten samen te vatten kunnen bezoekers snel scannen en bepalen of ze verder willen lezen.
Opsommingstekens
Opsommingstekens en genummerde lijsten zijn een geweldige manier om snel een grote hoeveelheid informatie over te brengen.
- Punt 1
- Punt 2
- Punt 3
- Lijst 1
- Lijst item 2
- Lijst item 3
Vette of cursieve tekst
Vette tekst springt direct in het oog, net als cursieve tekst. Vette tekst kan ook een goede aanvulling op een lijst zijn om de belangrijkste items of punten op te sporen.
Markeer belangrijke punten
Citaten zijn voor lezers makkelijk om te herkennen en te vertellen dat ze deze informatie belangrijk genoeg vinden om het op te staan. Statistieken werken echt goed in deze formaten.
“90% van de bezoekers die deze pagina bereiken lezen ongetwijfeld
deze tekst. Jij toch ook?”
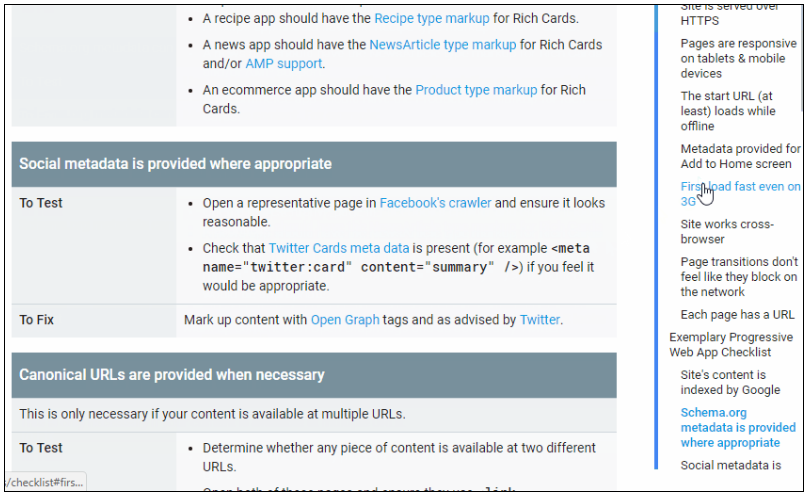
Hoe zit het met desktops?
Dit artikel is met name gericht op het ontwerpen voor mobiel, maar veel van deze praktijken zijn ook goed voor desktop. Een van de beste voorbeelden is nogmaals Google Developers, waar de inhoudsopgave daadwerkelijk een zijbalk wordt die je volgt bij het scrollen en je snel kunt navigeren tussen de alinea’s.
Zorg er tevens voor dat alle inhoud in de DOM is geladen.