Een van de meest essentiële trends van de afgelopen jaren is “Mobile First Design.” We willen je in dit blog graag meenemen in de wereld van Mobile First Design en laten zien waarom het zo belangrijk is.
Wat is Mobile First Design?
Mobile First Design is een ontwerpaanpak waarbij de mobiele gebruikerservaring als prioriteit wordt beschouwd bij het ontwikkelen van een website. In plaats van een traditionele aanpak waarbij eerst de desktopversie wordt ontworpen en daarna wordt aangepast voor mobiele apparaten, begint Mobile First Design met de mobiele versie. Dit betekent dat de website eerst wordt ontworpen en geoptimaliseerd voor smartphones en tablets en vervolgens wordt geschaald naar grotere schermen.
Mobile First Design en e-commerce
- Veranderend consumentengedrag: Steeds meer consumenten gebruiken mobiele apparaten om online te winkelen. Een mobile-first benadering zorgt ervoor dat je website naadloos en efficiënt functioneert op mobiele apparaten, wat de gebruikerservaring verbetert.
- SEO-voordelen: Google geeft aan, dat na bijna zeven jaar, mobile-first indexering is voltooid. Dit betekent simpelweg dat Google de website crawlt vanuit de ogen van een mobiele browser en de mobiele versie gebruikt voor indexering en ranking.
- Verbeterde laadsnelheid: Snelle laadtijd essentieel voor mobiele apparaten. Minimaliseer het gebruik van zware afbeeldingen, scripts en andere bronnen die de laadsnelheid kunnen vertragen.
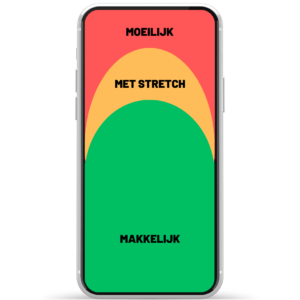
- Mobiliteit en toegankelijkheid: Denk aan de gebruikerservaring op mobiele apparaten. Dit omvat zaken als gemakkelijke navigatie met vingers of duimen (The Thumb Zone), duidelijke en goed zichtbare knoppen en een gestroomlijnde gebruikersinterface die rekening houdt met beperktere schermruimte.
Het inzetten van Mobile First Design
- Begin met mobiele wireframes: Start je ontwerp met wireframes die specifiek zijn ontworpen voor mobiele apparaten. Dit helpt je bij het vaststellen van de lay-out, navigatie en inhoud op een klein scherm voordat je naar grotere schermen gaat.
- Prioriteer inhoud: Denk kritisch na over welke inhoud essentieel is voor mobiele gebruikers. Vereenvoudig de navigatie en houd alleen de meest relevante informatie over producten en services.
- Responsieve technologie: Gebruik responsive designs om ervoor te zorgen dat je website soepel schaalt naar verschillende schermgroottes en apparaten.
- Test op echte apparaten: Test je website grondig op verschillende mobiele apparaten om ervoor te zorgen dat alles correct werkt en er goed uitziet.
Mobile First Design is de toekomst
Mobile First Design is niet langer een optie, maar een noodzaak voor e-commerce websites. Het verbetert de gebruikerservaring, SEO-prestaties en het stelt je in staat om in te spelen op het veranderende consumentengedrag. Wil je ook overstappen op Mobile First Design met een compleet nieuwe website? Neem dan vrijblijvend content met ons op. Wij helpen je graag verder met een succesvolle en toekomstbestendige website.